调整图片尺寸大小的两个小技巧
上传图片至网站时,通常会有大小的限制,比如要求不超过5M/2M。
当图片大小超过要求时,你知道要如何进行调整吗?
假设图片属性如下所示:
 通过单击右键 – 属性/R查看图片属性
?壹?Win10操作系统
01
直接双击打开图片。
02
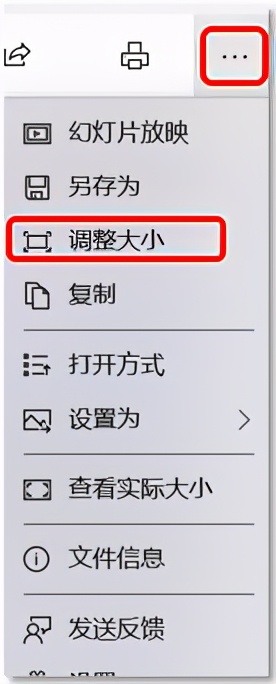
依次点击图片右上角的“…”—> “调整大小”,弹出“调整图像大小”窗口。
 打开“调整图像大小”窗口
03
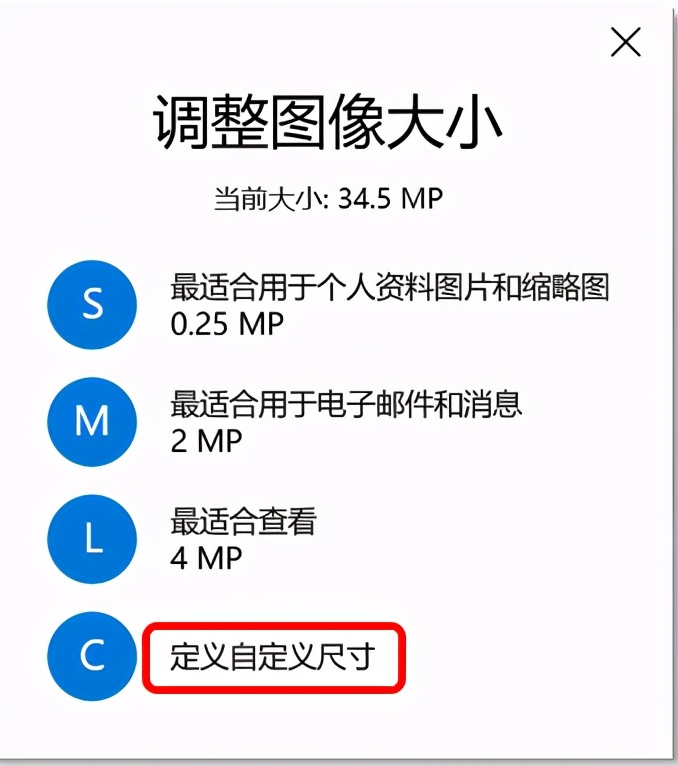
在“调整图像大小”窗口,点击“定义自定义尺寸”,进入图像尺寸自定义设置界面。
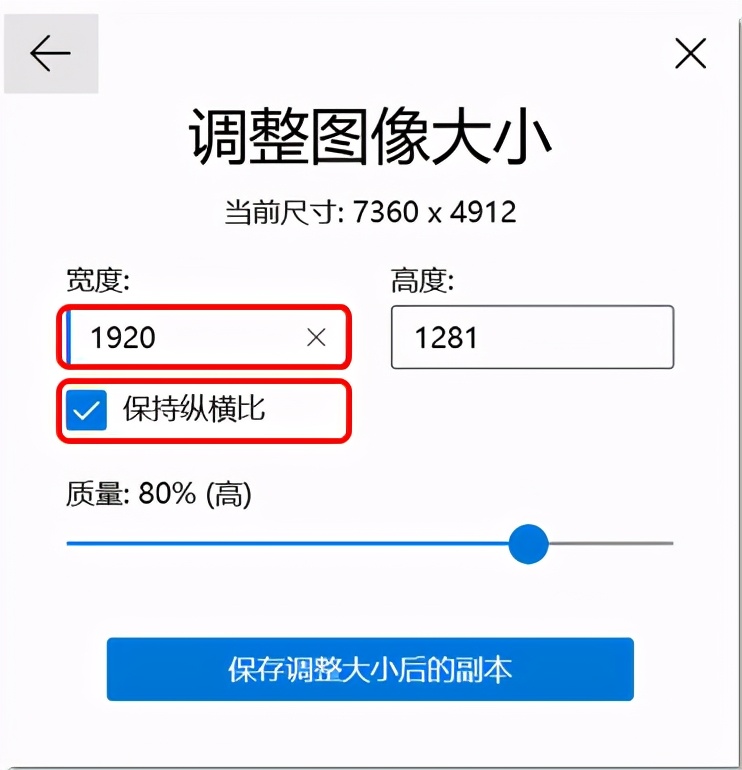
 图像尺寸自定义设置
04
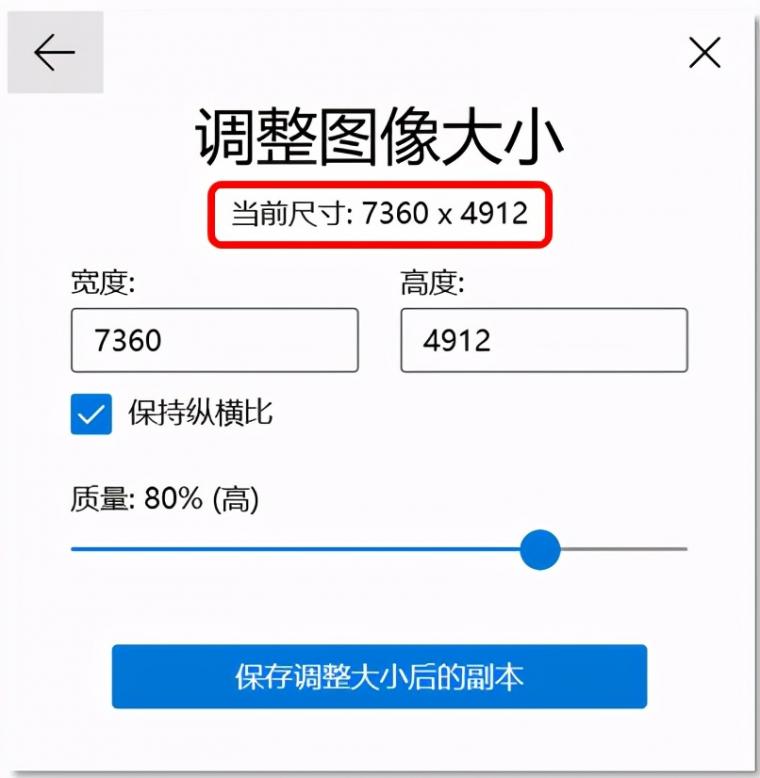
在图像尺寸自定义设置界面,可以看到当前尺寸为:7360 (宽度) x 4912 (高度)。
勾选“保持纵横比”,往下调整宽度数值,则高度会根据初始的宽高比例自动进行相应调整。
比如:修改宽度数值为1920,高度自动调整为1281。
 调整前
 调整后
05
修改宽度设置之后,点击“保存调整大小后的副本”,保存图片副本。
查看图片副本属性:
?贰?美图秀秀 – 网页版
01
无需下载美图秀秀软件,直接打开美图秀秀网页版。
02
通过“打开一张图片”加载待处理的原图片。
03
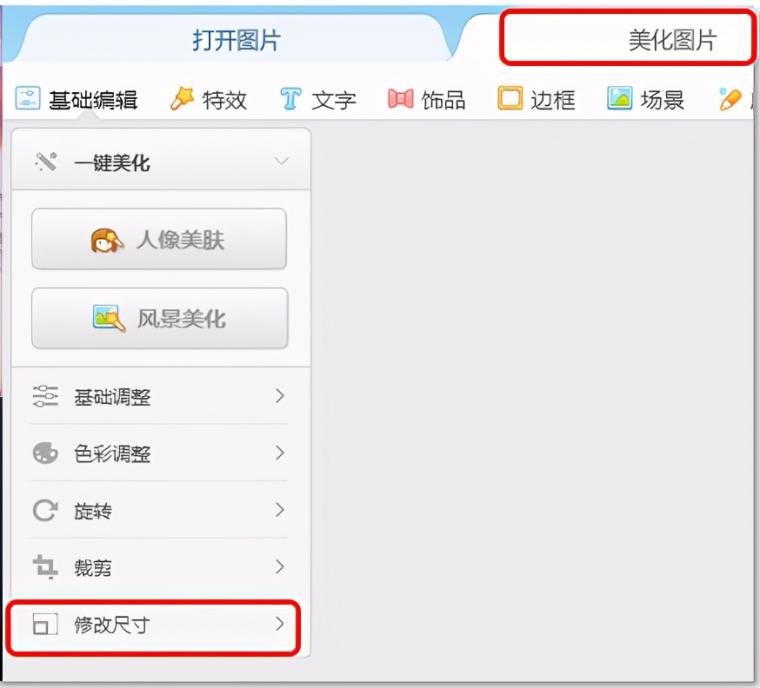
在“美化图片”选项下,点击左下方的“修改尺寸”。
 美化图片 – 修改尺寸
04
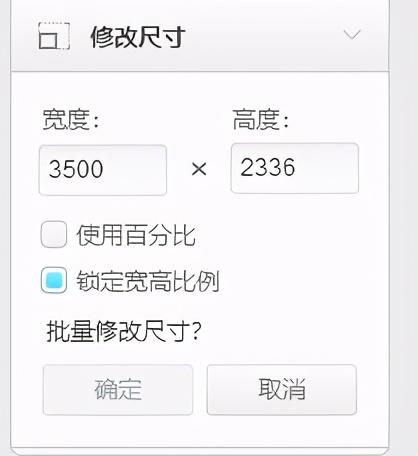
勾选“锁定宽高比例”,往下修改宽度值,高度值会根据初始的宽高比例自动进行相应调整。
 调整前
 调整后
05
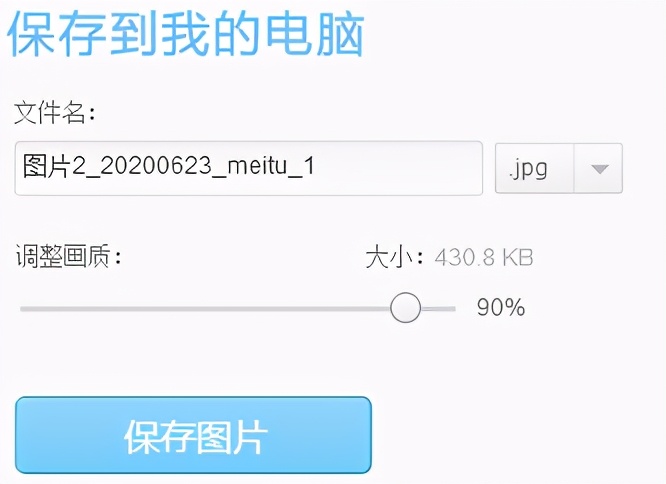
点击“确定”,在“保存与分享”选项下,点击“保存图片”,保存图片副本到电脑端。
 保持图片副本
 查看经调整宽高度值之后的图片副本属性
|